- Details
- Category: Demo Info
Image and Content Fader Code:
This is for the code that we used in the "description" box for the image and content fader.
Left Aligned:
<span class="iacf_text">
<span class="iacf_title"><span class="highlight1">Transform</span>Your Life</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam interdum risus nisi, ut feugiat ex finibus quis. Nunc varius rhoncus ligula, eu blandit nisi dignissim non. Vivamus ullamcorper sapien ut leo iaculis, et egestas neque maximus. Ut vitae neque nisi. Maecenas commodo turpis a finibus cursus. Sed eu sapien id nisl aliquet semper sit amet sit amet eros.
<br />
<a class="readon" href="index.php/features-mainmenu-47/template-specific-features">Get Started Now</a>
</span>
<span class="iacf_title"><span class="highlight1">Transform</span>Your Life</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam interdum risus nisi, ut feugiat ex finibus quis. Nunc varius rhoncus ligula, eu blandit nisi dignissim non. Vivamus ullamcorper sapien ut leo iaculis, et egestas neque maximus. Ut vitae neque nisi. Maecenas commodo turpis a finibus cursus. Sed eu sapien id nisl aliquet semper sit amet sit amet eros.
<br />
<a class="readon" href="index.php/features-mainmenu-47/template-specific-features">Get Started Now</a>
</span>
Centered:
<span class="iacf_text iacf_centered">
<span class="iacf_title"><span class="highlight1">Health & Strength</span>Training Courses</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam interdum risus nisi, ut feugiat ex finibus quis. Nunc varius rhoncus ligula, eu blandit nisi dignissim non. Vivamus ullamcorper sapien ut leo iaculis, et egestas neque maximus. Ut vitae neque nisi. Maecenas commodo turpis a finibus cursus. Sed eu sapien id nisl aliquet semper sit amet sit amet eros.
<br />
<a class="readon" href="index.php/features-mainmenu-47/template-specific-features">Get Started Now</a>
</span>
<span class="iacf_title"><span class="highlight1">Health & Strength</span>Training Courses</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam interdum risus nisi, ut feugiat ex finibus quis. Nunc varius rhoncus ligula, eu blandit nisi dignissim non. Vivamus ullamcorper sapien ut leo iaculis, et egestas neque maximus. Ut vitae neque nisi. Maecenas commodo turpis a finibus cursus. Sed eu sapien id nisl aliquet semper sit amet sit amet eros.
<br />
<a class="readon" href="index.php/features-mainmenu-47/template-specific-features">Get Started Now</a>
</span>
Top Boxes:
Each box should have a background image applied. The black box uses a black image to create its background. These are published to custom_3. All images should be the exact same size.
<div class="top_boxes">
<div class="top_box">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="top_box_text">
<h3>Hours</h3>
<span class="highlight1">Every Day - 9am TO 9pm</span>
</div>
<img src="images/top_box1.jpg" alt="" />
</a>
</div>
<div class="top_box">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="top_box_text">
<h3>Train</h3>
<span class="highlight1">Personal Coaches</span>
</div>
<img src="images/top_box2.jpg" alt="" />
</a>
</div>
<div class="top_box">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="top_box_text">
<h3>25 Days</h3>
<span class="highlight1">Express Program</span>
</div>
<img src="images/top_box3.jpg" alt="" />
</a>
</div>
<div style="clear:both;height:0px"></div>
</div>
<div class="top_box">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="top_box_text">
<h3>Hours</h3>
<span class="highlight1">Every Day - 9am TO 9pm</span>
</div>
<img src="images/top_box1.jpg" alt="" />
</a>
</div>
<div class="top_box">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="top_box_text">
<h3>Train</h3>
<span class="highlight1">Personal Coaches</span>
</div>
<img src="images/top_box2.jpg" alt="" />
</a>
</div>
<div class="top_box">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="top_box_text">
<h3>25 Days</h3>
<span class="highlight1">Express Program</span>
</div>
<img src="images/top_box3.jpg" alt="" />
</a>
</div>
<div style="clear:both;height:0px"></div>
</div>
Quote Area:
This is the quote area right below the Top Boxes. This is published to custom_4.
<span class="centered_text">
Welcome to Fitness Center, where our goal is to transform your life into a healthy one. We are equipped with top notch staff and the best equipment to help you along the way!
<br>
<img src="/images/signature.png" alt="">
</span>
Welcome to Fitness Center, where our goal is to transform your life into a healthy one. We are equipped with top notch staff and the best equipment to help you along the way!
<br>
<img src="/images/signature.png" alt="">
</span>
Class Boxes:
These are the four class boxes that show on the homepage. They are published to top_row1_1. The background for this area is set to use a repeating background in the template configuration.
<div class="classes_wrap" data-sr="roll 10deg, over 0.7s">
<div class="class_row">
<div class="class_item">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="class_item_img_wrap">
<img src="images/class1.jpg" alt="" />
</div>
</a>
<div class="class_item_text">
<h3>Cardio</h3>
<div class="class_item_price">
<span class="class_item_dollar_sign">$</span>
<span class="class_item_dollar">49</span>
<span class="class_item_cents">99</span>
<span class="class_item_dash">/</span>
<span class="class_item_period">Month</span>
</div>
Quisque tristique nunc id lobortis finibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed aliquam urna sit amet inter.
<br /><br />
<span class="ion-ios-calendar-outline class_item_icon"></span> Monday through Friday
<br />
<span class="ion-android-time class_item_icon"></span> 9:00am and 3:30pm
<br />
<a class="readon" href="index.php/features-mainmenu-47/template-specific-features">Join The Class</a>
</div>
</div>
<div class="class_item">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="class_item_img_wrap">
<img src="images/class2.jpg" alt="" />
</div>
</a>
<div class="class_item_text">
<h3>Strength</h3>
<div class="class_item_price">
<span class="class_item_dollar_sign">$</span>
<span class="class_item_dollar">29</span>
<span class="class_item_cents">99</span>
<span class="class_item_dash">/</span>
<span class="class_item_period">Month</span>
</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque tristique nunc id lobortis finibus. Sed aliquam urna sit.
<br /><br />
<span class="ion-ios-calendar-outline class_item_icon"></span> Monday and Wednesday
<br />
<span class="ion-android-time class_item_icon"></span> 11:00am and 4:30pm
<br />
<a class="readon" href="index.php/features-mainmenu-47/template-specific-features">Join The Class</a>
</div>
</div>
<div style="clear:both:height:0px;"></div>
</div>
<div class="class_row">
<div class="class_item">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="class_item_img_wrap">
<img src="images/class3.jpg" alt="" />
</div>
</a>
<div class="class_item_text">
<h3>Pilates</h3>
<div class="class_item_price">
<span class="class_item_dollar_sign">$</span>
<span class="class_item_dollar">34</span>
<span class="class_item_cents">99</span>
<span class="class_item_dash">/</span>
<span class="class_item_period">Month</span>
</div>
Sed aliquam urna sit amet interdum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque tristique nunc lobortis finibus.
<br /><br />
<span class="ion-ios-calendar-outline class_item_icon"></span> Monday through Friday
<br />
<span class="ion-android-time class_item_icon"></span> 9:00am and 3:30pm
<br />
<a class="readon" href="index.php/features-mainmenu-47/template-specific-features">Join The Class</a>
</div>
</div>
<div class="class_item">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="class_item_img_wrap">
<img src="images/class4.jpg" alt="" />
</div>
</a>
<div class="class_item_text">
<h3>Therapy</h3>
<div class="class_item_price">
<span class="class_item_dollar_sign">$</span>
<span class="class_item_dollar">59</span>
<span class="class_item_cents">99</span>
<span class="class_item_dash">/</span>
<span class="class_item_period">Month</span>
</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque tristique nunc id lobortis finibus. Sed aliquam urna sit.
<br /><br />
<span class="ion-ios-calendar-outline class_item_icon"></span> Monday through Saturday
<br />
<span class="ion-android-time class_item_icon"></span> By Appointment
<br />
<a class="readon" href="index.php/features-mainmenu-47/template-specific-features">Join The Class</a>
</div>
</div>
<div style="clear:both:height:0px;"></div>
</div>
<div style="clear:both:height:0px;"></div>
</div>
<div class="class_row">
<div class="class_item">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="class_item_img_wrap">
<img src="images/class1.jpg" alt="" />
</div>
</a>
<div class="class_item_text">
<h3>Cardio</h3>
<div class="class_item_price">
<span class="class_item_dollar_sign">$</span>
<span class="class_item_dollar">49</span>
<span class="class_item_cents">99</span>
<span class="class_item_dash">/</span>
<span class="class_item_period">Month</span>
</div>
Quisque tristique nunc id lobortis finibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed aliquam urna sit amet inter.
<br /><br />
<span class="ion-ios-calendar-outline class_item_icon"></span> Monday through Friday
<br />
<span class="ion-android-time class_item_icon"></span> 9:00am and 3:30pm
<br />
<a class="readon" href="index.php/features-mainmenu-47/template-specific-features">Join The Class</a>
</div>
</div>
<div class="class_item">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="class_item_img_wrap">
<img src="images/class2.jpg" alt="" />
</div>
</a>
<div class="class_item_text">
<h3>Strength</h3>
<div class="class_item_price">
<span class="class_item_dollar_sign">$</span>
<span class="class_item_dollar">29</span>
<span class="class_item_cents">99</span>
<span class="class_item_dash">/</span>
<span class="class_item_period">Month</span>
</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque tristique nunc id lobortis finibus. Sed aliquam urna sit.
<br /><br />
<span class="ion-ios-calendar-outline class_item_icon"></span> Monday and Wednesday
<br />
<span class="ion-android-time class_item_icon"></span> 11:00am and 4:30pm
<br />
<a class="readon" href="index.php/features-mainmenu-47/template-specific-features">Join The Class</a>
</div>
</div>
<div style="clear:both:height:0px;"></div>
</div>
<div class="class_row">
<div class="class_item">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="class_item_img_wrap">
<img src="images/class3.jpg" alt="" />
</div>
</a>
<div class="class_item_text">
<h3>Pilates</h3>
<div class="class_item_price">
<span class="class_item_dollar_sign">$</span>
<span class="class_item_dollar">34</span>
<span class="class_item_cents">99</span>
<span class="class_item_dash">/</span>
<span class="class_item_period">Month</span>
</div>
Sed aliquam urna sit amet interdum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque tristique nunc lobortis finibus.
<br /><br />
<span class="ion-ios-calendar-outline class_item_icon"></span> Monday through Friday
<br />
<span class="ion-android-time class_item_icon"></span> 9:00am and 3:30pm
<br />
<a class="readon" href="index.php/features-mainmenu-47/template-specific-features">Join The Class</a>
</div>
</div>
<div class="class_item">
<a href="index.php/features-mainmenu-47/template-specific-features">
<div class="class_item_img_wrap">
<img src="images/class4.jpg" alt="" />
</div>
</a>
<div class="class_item_text">
<h3>Therapy</h3>
<div class="class_item_price">
<span class="class_item_dollar_sign">$</span>
<span class="class_item_dollar">59</span>
<span class="class_item_cents">99</span>
<span class="class_item_dash">/</span>
<span class="class_item_period">Month</span>
</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque tristique nunc id lobortis finibus. Sed aliquam urna sit.
<br /><br />
<span class="ion-ios-calendar-outline class_item_icon"></span> Monday through Saturday
<br />
<span class="ion-android-time class_item_icon"></span> By Appointment
<br />
<a class="readon" href="index.php/features-mainmenu-47/template-specific-features">Join The Class</a>
</div>
</div>
<div style="clear:both:height:0px;"></div>
</div>
<div style="clear:both:height:0px;"></div>
</div>
Your Success Area:
This area shows just below the class boxes. This is published to top_row2_1. The background for this area is set to FFFFFF in the template configuration.
<div class="success_area_wrap">
<div class="success_area_left" style="visibility: visible; ">
<h3>Your Key To Success</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In suscipit varius turpis sit amet feugiat. Integer efficitur consectetur augue a accumsan. Donec tempus aliquam turpis, sed efficitur metus condimentum vitae. In elit urna, vehicula et tempor ut
<br><br>
Benenatis vitae ipsum. Aenean in ultrices erat. Quisque ligula tellus, vestibulum in sodales vitae, consectetur ac felis. Fusce in nisi ultricies, hendrerit diam et, commodo augue.
<br>
<a href="/fitness/index.php/features-mainmenu-47/template-specific-features" class="readon dark">What Are You Waiting For?</a>
</div>
<ul class="success_area_right">
<li class="success_area_section">
<div class="success_area_number">
1
</div>
<div class="success_area_right_text" style="visibility: visible; ">
<strong>Meet With One Of Our Personal Trainers</strong>
Avarius turpis sit amet feugiat. Integer efficitur consectetur augue a accumsan. Donec tempus aliquam turpis, sed efficitur metus condimentum vitae.
<br><br><br>
</div>
</li>
<li class="success_area_section">
<div class="success_area_number">
2
</div>
<div class="success_area_right_text" style="visibility: visible; ">
<strong>Develop An Exercise And Nutrional Program</strong>
Nunc volutpat, libero a laoreet semper, leo augue rhoncus nunc, a posuere arcu enim quis metus. Nulla facilisi. Nulla bibendum mattis solli in.
<br><br><br>
</div>
</li>
<li class="success_area_section">
<div class="success_area_number">
3
</div>
<div class="success_area_right_text" style="visibility: visible; ">
<strong>Review Your Workout Program Once A Month</strong>
Praesent in posuere lorem, nec fermentum dolor. Donec commodo odio ac metus hendrerit, eu porta mauris mollis. Cras metus nisl, volutpat at congue.
</div>
</li>
</ul>
<div style="clear:both;height:0px;"></div>
</div>
<div class="success_area_left" style="visibility: visible; ">
<h3>Your Key To Success</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In suscipit varius turpis sit amet feugiat. Integer efficitur consectetur augue a accumsan. Donec tempus aliquam turpis, sed efficitur metus condimentum vitae. In elit urna, vehicula et tempor ut
<br><br>
Benenatis vitae ipsum. Aenean in ultrices erat. Quisque ligula tellus, vestibulum in sodales vitae, consectetur ac felis. Fusce in nisi ultricies, hendrerit diam et, commodo augue.
<br>
<a href="/fitness/index.php/features-mainmenu-47/template-specific-features" class="readon dark">What Are You Waiting For?</a>
</div>
<ul class="success_area_right">
<li class="success_area_section">
<div class="success_area_number">
1
</div>
<div class="success_area_right_text" style="visibility: visible; ">
<strong>Meet With One Of Our Personal Trainers</strong>
Avarius turpis sit amet feugiat. Integer efficitur consectetur augue a accumsan. Donec tempus aliquam turpis, sed efficitur metus condimentum vitae.
<br><br><br>
</div>
</li>
<li class="success_area_section">
<div class="success_area_number">
2
</div>
<div class="success_area_right_text" style="visibility: visible; ">
<strong>Develop An Exercise And Nutrional Program</strong>
Nunc volutpat, libero a laoreet semper, leo augue rhoncus nunc, a posuere arcu enim quis metus. Nulla facilisi. Nulla bibendum mattis solli in.
<br><br><br>
</div>
</li>
<li class="success_area_section">
<div class="success_area_number">
3
</div>
<div class="success_area_right_text" style="visibility: visible; ">
<strong>Review Your Workout Program Once A Month</strong>
Praesent in posuere lorem, nec fermentum dolor. Donec commodo odio ac metus hendrerit, eu porta mauris mollis. Cras metus nisl, volutpat at congue.
</div>
</li>
</ul>
<div style="clear:both;height:0px;"></div>
</div>
Video Callout:
This is the video callout area. Multibox must be enabled in the template configuration under the Javascripts tab. This is published to custom_5
<div class="video_callout" style="visibility: visible; ">
<h3>30 Minute Muscle Shred</h3>
<div class="video_subtext">
World Class Trainers With Proven Results
</div>
<br>
<a rel="[me]" href="http://www.youtube.com/v/L9da7R5e0cQ" class="s5mb readon" title="Youtube.com Video">
Watch The Video
</a>
<div style="clear:both;height:0px;"></div>
</div>
<h3>30 Minute Muscle Shred</h3>
<div class="video_subtext">
World Class Trainers With Proven Results
</div>
<br>
<a rel="[me]" href="http://www.youtube.com/v/L9da7R5e0cQ" class="s5mb readon" title="Youtube.com Video">
Watch The Video
</a>
<div style="clear:both;height:0px;"></div>
</div>
Trainer Showcase:
This published to one of the S5 Tab Show positions. The S5 Tab Show module is published to top_row1_1 with a parallax background set in the template configuration.
<div class="trainer_wrap">
<div class="trainer_img_wrap">
<img alt="" src="/images/trainer1.jpg">
<div class="trainer_social_icons">
<a class="social_icon ion-social-facebook" href="javascript:;"></a>
<a class="social_icon ion-social-twitter" href="javascript:;"></a>
<a class="social_icon ion-social-google" href="javascript:;"></a>
</div>
<div class="trainer_social_box"></div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="trainer_text">
<h5>Meet Your Trainer</h5>
<h3>Amy Stoucher</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In suscipit varius turpis sit amet feugiat. Integer efficitur consectetur augue a accumsan. Donec tempus aliquam turpis, sed efficitur metus condimentum vitae. In elit urna, vehicula et tempor ut Benenatis vitae ipsum. Aenean in ultrices erat.
<br><br>
<div class="progress_bar">
<h3>Aerobics 85%</h3>
<div class="progress_bar1">
<div style="width:85%; visibility: visible; " class="progress_bar2">
</div>
</div>
</div>
<div class="progress_bar">
<h3>Strength 70%</h3>
<div class="progress_bar1">
<div style="width:70%; visibility: visible; " class="progress_bar2">
</div>
</div>
</div>
<div class="progress_bar">
<h3>Boxing 95%</h3>
<div class="progress_bar1">
<div style="width:95%; visibility: visible; " class="progress_bar2">
</div>
</div>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="trainer_img_wrap">
<img alt="" src="/images/trainer1.jpg">
<div class="trainer_social_icons">
<a class="social_icon ion-social-facebook" href="javascript:;"></a>
<a class="social_icon ion-social-twitter" href="javascript:;"></a>
<a class="social_icon ion-social-google" href="javascript:;"></a>
</div>
<div class="trainer_social_box"></div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="trainer_text">
<h5>Meet Your Trainer</h5>
<h3>Amy Stoucher</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In suscipit varius turpis sit amet feugiat. Integer efficitur consectetur augue a accumsan. Donec tempus aliquam turpis, sed efficitur metus condimentum vitae. In elit urna, vehicula et tempor ut Benenatis vitae ipsum. Aenean in ultrices erat.
<br><br>
<div class="progress_bar">
<h3>Aerobics 85%</h3>
<div class="progress_bar1">
<div style="width:85%; visibility: visible; " class="progress_bar2">
</div>
</div>
</div>
<div class="progress_bar">
<h3>Strength 70%</h3>
<div class="progress_bar1">
<div style="width:70%; visibility: visible; " class="progress_bar2">
</div>
</div>
</div>
<div class="progress_bar">
<h3>Boxing 95%</h3>
<div class="progress_bar1">
<div style="width:95%; visibility: visible; " class="progress_bar2">
</div>
</div>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
Are You Ready Area:
This is published to the custom_6 position.
<div class="center_text_button">
Are You Ready To Get Healthy?<br>
<a href="/fitness/index.php/features-mainmenu-47/template-specific-features" class="readon dark">Get Started Now</a>
<div style="clear:both;height:0px;"></div>
</div>
Are You Ready To Get Healthy?<br>
<a href="/fitness/index.php/features-mainmenu-47/template-specific-features" class="readon dark">Get Started Now</a>
<div style="clear:both;height:0px;"></div>
</div>
Time To Get In Shape Area:
This is published to the bottom_row1_1 position using the suffix -centered_large.
<div class="custom-centered_large">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In suscipit varius turpis sit amet feugiat. Integer efficitur consectetur augue a accumsan. Donec tempus aliquam turpis, sed efficitur metus condimentum vitae. In elit urna, vehicula et tempor ut</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In suscipit varius turpis sit amet feugiat. Integer efficitur consectetur augue a accumsan. Donec tempus aliquam turpis, sed efficitur metus condimentum vitae. In elit urna, vehicula et tempor ut</div>
Video Callout:
This is published to bottom_row3_1.
<ul class="bottom_info">
<li>
<h3>Operating Hours:</h3>
Monday to Friday 9am to 9pm<br>
Saturdays 8am to 10pm<br>
Sunday 11am to 7pm
</li>
<li>
<h3>Address:</h3>
1200 Moyer Road<br>
Bigtownville, CO 52001<br>
USA
</li>
<li>
<h3>Telephone:</h3>
1-800-555-1212
</li>
<li>
<h3>Fax:</h3>
1-800-555-1212
</li>
<li>
<h3>Email:</h3>
info@mydomain.com
</li>
</ul>
<li>
<h3>Operating Hours:</h3>
Monday to Friday 9am to 9pm<br>
Saturdays 8am to 10pm<br>
Sunday 11am to 7pm
</li>
<li>
<h3>Address:</h3>
1200 Moyer Road<br>
Bigtownville, CO 52001<br>
USA
</li>
<li>
<h3>Telephone:</h3>
1-800-555-1212
</li>
<li>
<h3>Fax:</h3>
1-800-555-1212
</li>
<li>
<h3>Email:</h3>
info@mydomain.com
</li>
</ul>
Social Icons:
These are published to custom_1 and ION Icons must be enabled in the template configuration.
<a href="http://www.facebook.com/shape5.templates" target="_blank" class="social_icon
ion-social-facebook"></a>
<a href="javascript:;" class="social_icon ion-social-twitter"></a>
<a href="javascript:;" class="social_icon ion-social-googleplus"></a>
<a href="javascript:;" class="social_icon ion-social-linkedin"></a>
<a href="javascript:;" class="social_icon ion-social-rss"></a>
<a href="javascript:;" class="social_icon ion-social-twitter"></a>
<a href="javascript:;" class="social_icon ion-social-googleplus"></a>
<a href="javascript:;" class="social_icon ion-social-linkedin"></a>
<a href="javascript:;" class="social_icon ion-social-rss"></a>
Contact Us Today:
These are published to custom_7. It designed to be a tile to the bottom_row3 positions.
<h3 style="text-align:center;display:block;" class="large_h3">Contact Us
Today</h3>
- Details
- Category: Demo Info

- Details
- Category: Demo Info
Round icon example:
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-headphone icon_element"></span>
</div>
</div>
<div class="icon_hover">
<a href="" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-headphone icon_element"></span>
</div>
</div>
Icon Examples:
<span class="ion-camera" style="display:
inline-block;font-size:2.5em;"></span>
- Details
- Category: Demo Info
We recommend publishing to a module position that is near the bottom of your site. For example we have it published to our "bottom_menu" position for this demo.
NOTE: This is not a "live chat" it simply sends an email.
Features at a Glance:
- AJAX powered
- Spam controlled through Google reCaptcha
- Set the color and hover color
- Set the name, email, message and submit button text
- Sends mail via mail() php function
- Details
- Category: Demo Info
Example of this in action (refresh this page if you didn't see it already):
Enter from the left and move up 50px in 1.33 seconds.
Enter from the bottom after 1 second.
Wait 2.5 seconds and then ease-in-out 100px.
Code used for the above:
<div data-scroll-reveal="enter left and move 50px over 1.33s"> Enter from the left and move up 50px in 1.33 seconds. </div>
<div data-scroll-reveal="enter from the bottom after 1s"> Enter from the bottom after 1 second. </div>
<div data-scroll-reveal="wait 2.5s and then ease-in-out 100px"> Wait 2.5 seconds and then ease-in-out 100px. </div>
<div data-scroll-reveal="enter from the bottom after 1s"> Enter from the bottom after 1 second. </div>
<div data-scroll-reveal="wait 2.5s and then ease-in-out 100px"> Wait 2.5 seconds and then ease-in-out 100px. </div>
Usage:
For a lengthier explanation on this visit the following page: https://github.com/julianlloyd/scrollReveal.js- Details
- Category: Demo Info
Allow your users to search quickly and without loading or refreshing pages with our amazing ajax search module! Simply publish the module to the 'search' position.

I like what I see! I want to JOIN TODAY.
- Details
- Category: Demo Info
This module contains up to 10 module positions that appear in an accordion function so you can publish any of your favorite modules or custom html modules to one of the accordion slides and keep your site clean and consolidated while giving it a nice effect. The styling of the module shown here is customized specifically for this template with css overrides, and cannot be used with any other template. The same module can be used on any template, but with default or other styling in its place.
Features at a Glance:
- Responsive/Fluid layout
- Set the width of the module
- Onclick or Onmouseover trigger methods
- Auto cycle or manual for transition
- Set slide transition speed
- Compatible with IE7+, Firefox, Opera 10.5+, Safari, Chrome
- Details
- Category: Demo Info
- Details
- Category: Demo Info
Features at a glance:
- Set a background image to the menu, gradient or solid color
- Set to snap or smooth scroll in
- Determine at which point as you scroll down your page that the menu drops in
- and many more features, just check out the screenshot below
Admin area of the floating menu:

- Details
- Category: Demo Info
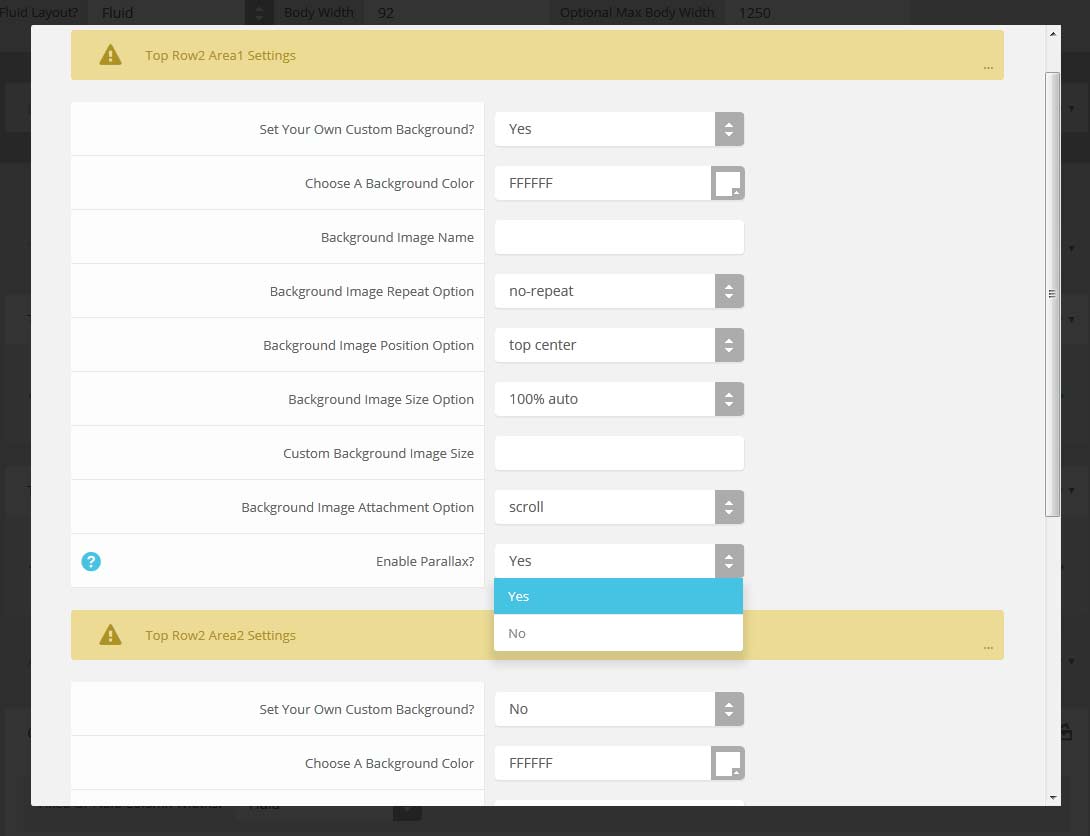
Features:
- Set the scroll speed of the images
- Set background repeat style
- Set background image size, 100%, cover, contain, etc
- Set custom backgrounds for all s5 rows in the framework.
- Enable or disable parallax on a per row basis
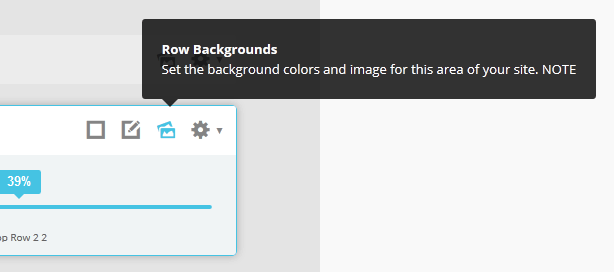
Admin Area Of The Backgrounds Tab: